作为一名前端工程师,或多或少都会接触到设计,虽然我很讨厌有人把前端和美工等同,但是我仍然很喜欢设计,这是一个Web必不可少的环节。
不过毕竟不是专业的设计师,不可能什么都靠自己,我相信工具的帮助将会让前端做起一般的设计来游刃有余。
首先介绍简单而常用的工具,颜色选择工具。
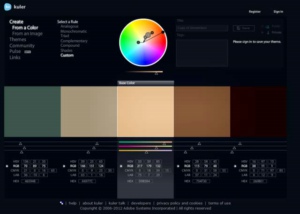
Kuler

Kuler是adobe的一款在线配色方案分享服务,上面有海量的设计师们的配色方案,最多有5种颜色,有详细的颜色代码,HSV,RGB,CMKY,LAB,HEX。每一个配色方案都可以收藏,只有你有adobe的帐户,还可以随意修改。
 以前上学的时候其实大概读过这本书,但是那时没有什么项目经验,对于重构还很难理解其意义,最近因为又读了一遍这本书,发现确实是很棒的一本书,虽然现在写javascript,而这本书是以java为基础的,但仍然有很多值得参考的地方,尤其是一些常见的重构手法,让人看的时就会觉得对对对,确实经常这么干,比如Extract method还有Replace array with object等等都可以应用到其他环境中。
以前上学的时候其实大概读过这本书,但是那时没有什么项目经验,对于重构还很难理解其意义,最近因为又读了一遍这本书,发现确实是很棒的一本书,虽然现在写javascript,而这本书是以java为基础的,但仍然有很多值得参考的地方,尤其是一些常见的重构手法,让人看的时就会觉得对对对,确实经常这么干,比如Extract method还有Replace array with object等等都可以应用到其他环境中。 使用Github创建博客,项目名必须是username.github.io,然后直接使用主分支master即可。github使用的jekyll会自动根据相关文件生成一个_site文件夹,包括整个blog的静态文件用于访问。
使用Github创建博客,项目名必须是username.github.io,然后直接使用主分支master即可。github使用的jekyll会自动根据相关文件生成一个_site文件夹,包括整个blog的静态文件用于访问。