作为一名前端工程师,或多或少都会接触到设计,虽然我很讨厌有人把前端和美工等同,但是我仍然很喜欢设计,这是一个Web必不可少的环节。
不过毕竟不是专业的设计师,不可能什么都靠自己,我相信工具的帮助将会让前端做起一般的设计来游刃有余。
首先介绍简单而常用的工具,颜色选择工具。
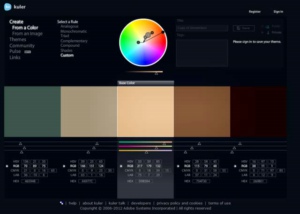
Kuler

Kuler是adobe的一款在线配色方案分享服务,上面有海量的设计师们的配色方案,最多有5种颜色,有详细的颜色代码,HSV,RGB,CMKY,LAB,HEX。每一个配色方案都可以收藏,只有你有adobe的帐户,还可以随意修改。
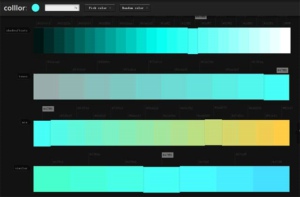
Colllor

虽然Kuler已经很强大了,但是由于它太强大了,似乎是面向设计师的产品,如果你不明白什么是对比色、相邻色、间隔色、等距色之类的概念,又无法确认主色调、辅色调、点缀色的区别,那我建议你还是选择Colllor,至少我觉得它对于业余设计者来说更加友好。
Colllor只需要选择一种主色调,然后会推荐一个辅色调,当然你也可以选择其他颜色作为辅色调。然后它会把主色调不同明度的颜色,主色调不同饱和度的颜色,主色调到辅色调渐变的颜色,还有主色调相似的颜色都一一列出,只需点击即可将HEX颜色代码复制到剪贴板,另外由于它是flash制作的,复制还兼容chrome。HEX颜色就是#FFFFFF这样的颜色码,可直接用于CSS。
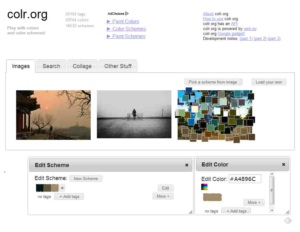
Colr

好吧,就算你搞清除了这些颜色的概念,好不容易选定了颜色,却发现和配图放在一起怎么就不是那么一回事呢。那么你可以试试Colr,它通过图片取色。帮助你快速找出一张图片的主色调和辅色调,至少对于业余设计者来说这样的质量足够了。
如果你想随机选色,可以自动获取flickr上的图片,然后点击图片获取图片的主要几种颜色。如果你有需要搭配的图片,上传这个图片,Colr也会取出主要的颜色。只需要触碰图片,Colr就会生成需要颜色块散落在图片上,选一个适合的颜色块点击,获取你要的颜色。
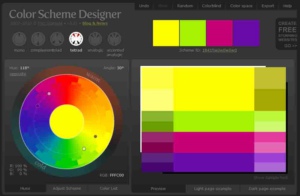
ColorSchemeDesigner

这些都太繁琐了?什么设计理论都是浮云,随便来点颜色,看着不那么丑不就行了。没问题,ColorSchemeDesigner提供了一个色环,还有几种模式,mono(单色)、complement(补色)、triad(三色)、tetrad(四色)、analogic(类似色)、accented analogic(强化类似色)。其实这些运用了一些对比色、间隔色还有分裂互补的理论知识,不过什么也不用管。按照想选择的颜色个数选个模式随便点点吧,看起来不错的颜色搭配马上拥有。